To auto-update or not?
Within WordPress, there are several built-in options for auto-updates. Let’s review them.
The WordPress core is one of the most important auto-update features. Why, you ask? Because 9 out of 10 times, updates contain security patches, which are crucial for keeping your WordPress site secure and up to date.
WordPress Core
What if I have a Custom Theme?
The WordPress core should not be customized. If you or your developer has made custom updates to the core, it could break your site when future updates are released. We recommend making custom changes within your theme so they are isolated from the core code.
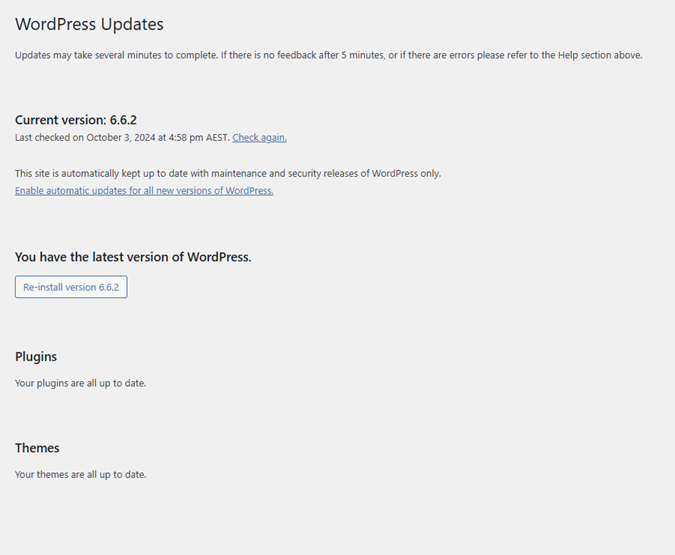
How to Enable or Disable Auto-Updates:
- Go to Updates, located in the side menu under Home.
- You will also see updates for plugins and themes listed here.
Important Note: If you are hosting your WordPress site with KloudStack, automated updates are turned on by default.

Screenshot – WordPress Auto-Updates Core, Plugins & Themes
What If WordPress Auto-Updates Breaks My Site?
If an update breaks your site, don’t worry! It’s likely related to a plugin, theme, or the PHP version. Here’s a quick troubleshooting guide:
- Check the Current PHP Version: It’s recommended to run the latest version (currently 8.3).
- Deactivate Plugins: Deactivate your plugins one by one from Plugins > Installed Plugins to see if that resolves the issue.
- Disable Plugins via SFTP: You can also turn off plugins manually via SFTP using a client like FileZilla, or via your custom hosting portal.
- Enable Debugging: If debugging is not already turned on, enable it to identify the root cause of the issue.
How to Rollback or Downgrade a WordPress Auto-Updates?
We do not recommend downgrading WordPress unless it’s absolutely necessary and temporary.
Important: Always back up your site before downgrading.
Manual Rollback:
- Download the version you need from the WordPress Release Archive.
- SFTP to your server and overwrite the current version in the wp-admin and wp-includes directories. Be careful not to override wp-content, as this contains your uploads, themes, and plugins.
- Once uploaded, log into your site at /wp-admin. You may be prompted to update the database – click Update WordPress Database if this appears. {add screenshot here}
- After logging in, check the dashboard to ensure the version you uploaded is now active.
- If you deactivated any plugins, reactivate them one by one and test your site.
Plugin Option for Downgrading WordPress:
You can also use the WP Downgrade plugin, which has over 60,000 downloads, to easily switch to an earlier version of WordPress.
Rolling Back Themes
WordPress offers over 12,000 themes in the WordPress.org directory. There are also default themes that come preloaded with every WordPress installation (e.g., Twenty Twenty-Four, Twenty Twenty-Three, etc.). Additionally, you can upload custom themes or use themes from third-party developers.


Can I Roll Back a Theme Version?
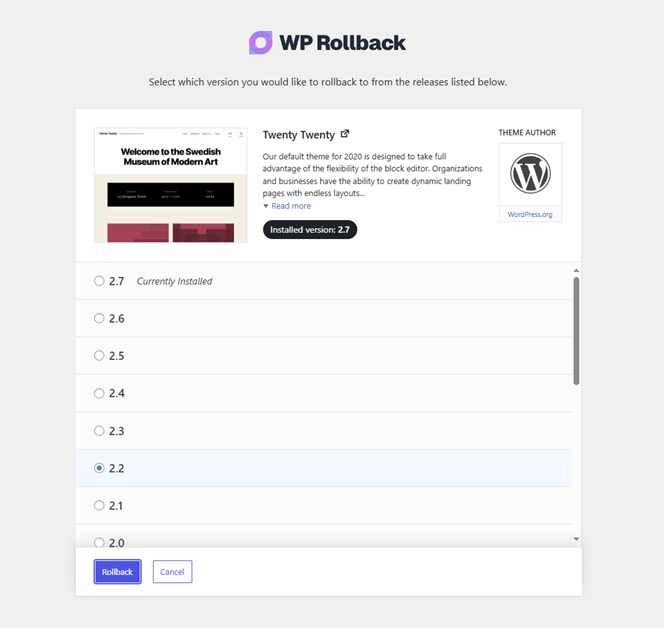
Yes, with the WP Rollback plugin, rolling back a theme is simple:
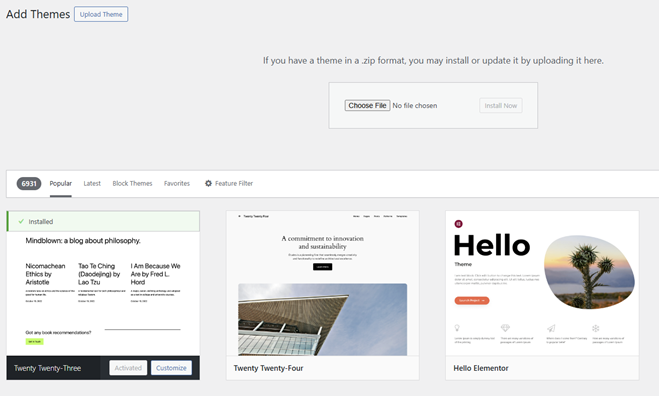
- Go to Appearance > Themes.
- Select the theme you want to roll back and click Rollback.
- Follow the steps to complete the rollback.

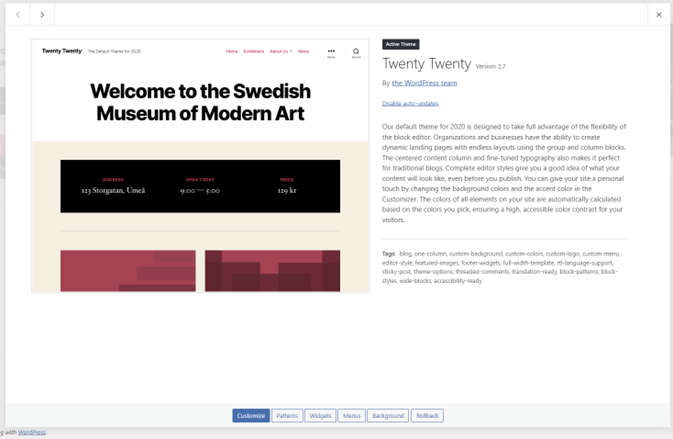
You can review which version to rollback to.

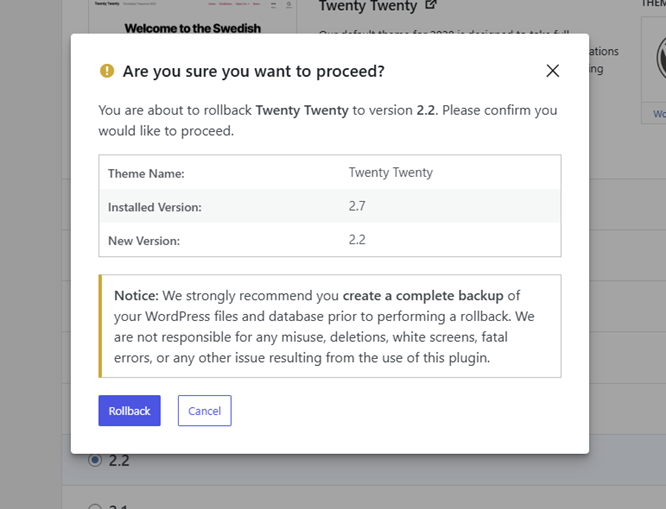
Click on the Rollback button, to start the rollback process.

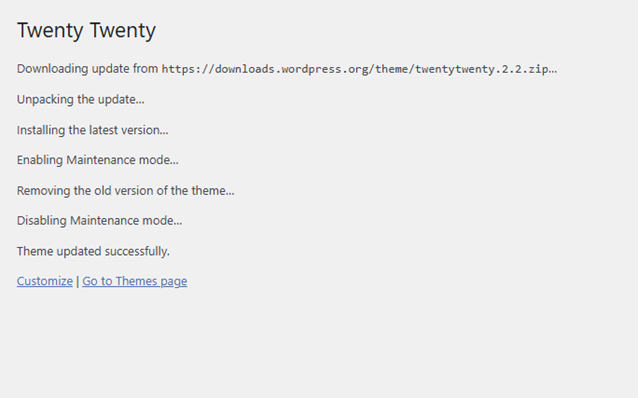
The following screenshot show that the rollback was successfully installed.

Ref Links – Twenty Twenty-Three | WordPress Theme | WordPress.org
– Revision 244078: /twentytwentythree (wordpress.org)
twentytwentythree (log) – WordPress Themes
There is a GitHub Repo but it’s no longer managed and has been moved into the main WordPress core – The Code Repository (SVN)
https://github.com/WordPress/twentytwentythree
Plugin Auto-Updates & Rollbacks
As of WordPress 6.6, auto-rollbacks are now available for plugins. If a plugin update fails, WordPress will automatically roll back to the previous version and send a notification to the site’s admin email.
To enable or disable plugin auto-updates, navigate to Plugins > Installed Plugins. From there, you can toggle auto-updates on or off.
Ref – https://wordpress.org/documentation/wordpress-version/version-6-6/#rollbacks-for-plugin-auto-updates
Learn more about Auto Rollback for Plugin
https://make.wordpress.org/core/2024/04/19/merge-proposal-rollback-auto-update/
How to Manually Update a Plugin:
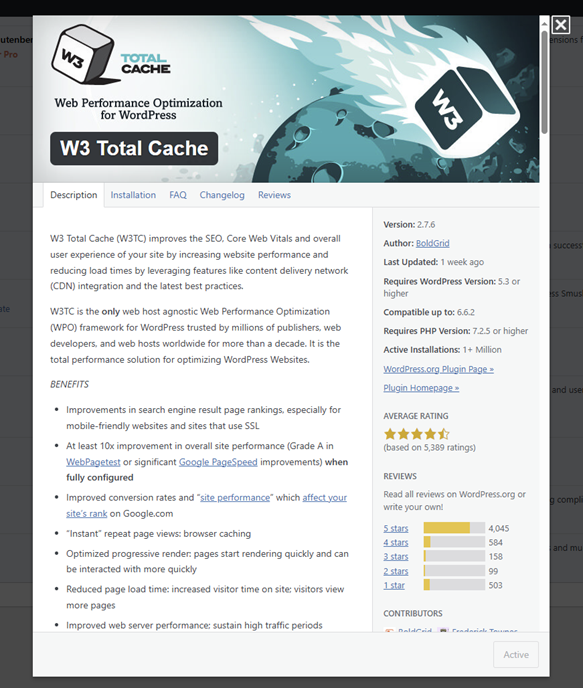
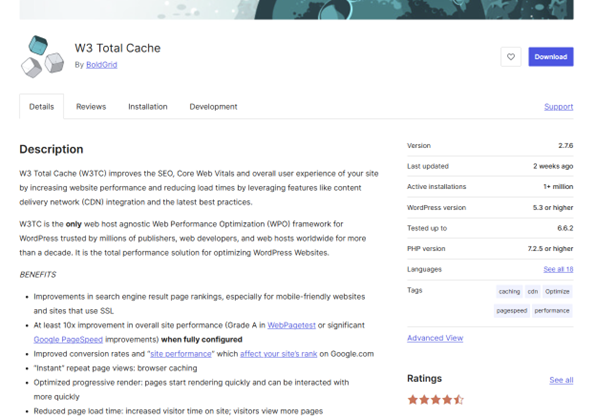
- Go to Installed Plugins and click View Details for the plugin you want to update.
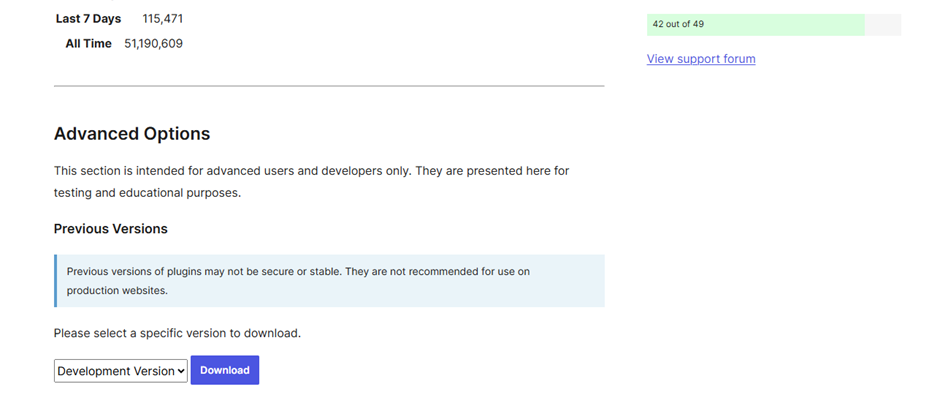
- For plugins like W3 Total Cache, you can access the Advanced View and select a version to download.
- Upload the downloaded zip file to your WordPress site by clicking Upload Plugin at the top of the Installed Plugins page.
Patterns
Currently, patterns do not have auto-updates. If you’re using a default theme (e.g., Twenty Twenty-Five), patterns are updated alongside the theme. To review and install patterns, visit WordPress.org/patterns, where over 1,966 patterns are available for download.
Adding the Copy Pattern into WordPress
There are two ways you can add the copy pattern:
- Copy the Pattern HTML into Your WordPress Site
- Import the Pattern as a JSON File
Ref – Fullwidth Dark Banner with Heading Top Left – Block Pattern – WordPress.org
<!-- wp:cover {"url":"https://pd.w.org/2022/07/87262c92d42acd1c3.73206444.jpg","id":333,"dimRatio":90,"customOverlayColor":"#141414","focalPoint":{"x":0.5,"y":0},"minHeight":50,"minHeightUnit":"vh","contentPosition":"top left","align":"full","style":{"spacing":{"padding":{"top":"5vw","right":"5vw","bottom":"5vw","left":"5vw"},"margin":{"top":"0"}}}} -->
<div class="wp-block-cover alignfull has-custom-content-position is-position-top-left" style="margin-top:0;padding-top:5vw;padding-right:5vw;padding-bottom:5vw;padding-left:5vw;min-height:50vh"><span aria-hidden="true" class="wp-block-cover__background has-background-dim-90 has-background-dim" style="background-color:#141414"></span><img class="wp-block-cover__image-background wp-image-333" alt="" src="https://pd.w.org/2022/07/87262c92d42acd1c3.73206444.jpg" style="object-position:50% 0%" data-object-fit="cover" data-object-position="50% 0%" /><div class="wp-block-cover__inner-container"><!-- wp:group {"style":{"spacing":{"blockGap":"0px"},"layout":{"selfStretch":"fill","flexSize":null}},"layout":{"type":"flex","orientation":"vertical","flexWrap":"nowrap"}} -->
<div class="wp-block-group"><!-- wp:paragraph {"align":"left","style":{"typography":{"fontSize":"160px","fontStyle":"italic","fontWeight":"900","lineHeight":"0.8","letterSpacing":"-4px","textTransform":"none"},"color":{"text":"#d8a557"}},"fontFamily":"source-serif-pro"} -->
<p class="has-text-align-left has-text-color has-source-serif-pro-font-family" style="color:#d8a557;font-size:160px;font-style:italic;font-weight:900;letter-spacing:-4px;line-height:0.8;text-transform:none">bud!</p>
<!-- /wp:paragraph --></div>
<!-- /wp:group --></div></div>
<!-- /wp:cover -->
Method 1: Copy the Pattern HTML
The simplest way is to copy the HTML code into your WordPress site:
- Once logged in, click on Appearance and then Editor within the menu.
- Click on Patterns; this will display all the current patterns.
- Click on Add New Pattern.
- Add a name and category, and select whether the pattern should be Synced or not.
- You will then be taken to a new block canvas. Go to the top right and click Code Editor.
- Paste the HTML into the “Start writing with text or HTML” field.
- Click Exit Code Editor to review the pattern.
- Click Save to save the pattern.
- Go back to Patterns and search for the saved pattern.
- The pattern is now ready for you to use within your WordPress site.
Method 2: Importing by the Saved JSON File
If you want to import a pattern using a saved JSON file, follow these steps:
- First, save the pattern in HTML format.
- Convert the HTML to a JSON file. To do this:
- Open VS Code (or any text editor) and paste the HTML content into a new file.
- Save the file as a .json format.
- Go to Appearance > Editor.
- Click on Patterns and select Add New Pattern.
- Click on Import Pattern from JSON, and upload the saved JSON file.
- You will see a confirmation message: “Imported [Pattern Title] from JSON.”
- The pattern will now be available for use.
Convert it with ChatGPT
To convert HTML to JSON using ChatGPT, you can follow these steps:
Copy the following prompt into ChatGPT, replacing the HTML code with your own:
Create a JSON structure for a WordPress pattern using the following fields:
- "__file" with the value "wp_block"
- "title" with the value "Add Title"
- "content" that wraps the provided HTML block as a string
- "syncStatus" with the value "unsynced"
Ensure that:
- The HTML block is placed inside the "content" key as a string.
- All special characters such as quotation marks inside the HTML are properly escaped (e.g., quotes become \").
The HTML block to convert is:
<!-- wp:cover {"url":"https://pd.w.org/2022/07/87262c92d42acd1c3.73206444.jpg","id":333,"dimRatio":90,"customOverlayColor":"#141414","focalPoint":{"x":0.5,"y":0},"minHeight":50,"minHeightUnit":"vh","contentPosition":"top left","align":"full","style":{"spacing":{"padding":{"top":"5vw","right":"5vw","bottom":"5vw","left":"5vw"},"margin":{"top":"0"}}}} -->
<div class="wp-block-cover alignfull has-custom-content-position is-position-top-left" style="margin-top:0;padding-top:5vw;padding-right:5vw;padding-bottom:5vw;padding-left:5vw;min-height:50vh"><span aria-hidden="true" class="wp-block-cover__background has-background-dim-90 has-background-dim" style="background-color:#141414"></span><img class="wp-block-cover__image-background wp-image-333" alt="" src="https://pd.w.org/2022/07/87262c92d42acd1c3.73206444.jpg" style="object-position:50% 0%" data-object-fit="cover" data-object-position="50% 0%" /><div class="wp-block-cover__inner-container"><!-- wp:group {"style":{"spacing":{"blockGap":"0px"},"layout":{"selfStretch":"fill","flexSize":null}},"layout":{"type":"flex","orientation":"vertical","flexWrap":"nowrap"}} --><div class="wp-block-group"><!-- wp:paragraph {"align":"left","style":{"typography":{"fontSize":"160px","fontStyle":"italic","fontWeight":"900","lineHeight":"0.8","letterSpacing":"-4px","textTransform":"none"},"color":{"text":"#d8a557"}},"fontFamily":"source-serif-pro"} --><p class="has-text-align-left has-text-color has-source-serif-pro-font-family" style="color:#d8a557;font-size:160px;font-style:italic;font-weight:900;letter-spacing:-4px;line-height:0.8;text-transform:none">bud!</p><!-- /wp:paragraph --></div><!-- /wp:group --></div></div><!-- /wp:cover -->
ChatGPT will return a JSON structure similar to this:
{
"__file": "wp_block",
"title": "Add Title",
"content": "<!-- wp:cover {\"url\":\"https://pd.w.org/2022/07/87262c92d42acd1c3.73206444.jpg\",\"id\":333,\"dimRatio\":90,\"customOverlayColor\":\"#141414\",\"focalPoint\":{\"x\":0.5,\"y\":0},\"minHeight\":50,\"minHeightUnit\":\"vh\",\"contentPosition\":\"top left\",\"align\":\"full\",\"style\":{\"spacing\":{\"padding\":{\"top\":\"5vw\",\"right\":\"5vw\",\"bottom\":\"5vw\",\"left\":\"5vw\"},\"margin\":{\"top\":\"0\"}}}} -->\n<div class=\"wp-block-cover alignfull has-custom-content-position is-position-top-left\" style=\"margin-top:0;padding-top:5vw;padding-right:5vw;padding-bottom:5vw;padding-left:5vw;min-height:50vh\"><span aria-hidden=\"true\" class=\"wp-block-cover__background has-background-dim-90 has-background-dim\" style=\"background-color:#141414\"></span><img class=\"wp-block-cover__image-background wp-image-333\" alt=\"\" src=\"https://pd.w.org/2022/07/87262c92d42acd1c3.73206444.jpg\" style=\"object-position:50% 0%\" data-object-fit=\"cover\" data-object-position=\"50% 0%\" /><div class=\"wp-block-cover__inner-container\"><!-- wp:group {\"style\":{\"spacing\":{\"blockGap\":\"0px\"},\"layout\":{\"selfStretch\":\"fill\",\"flexSize\":null}},\"layout\":{\"type\":\"flex\",\"orientation\":\"vertical\",\"flexWrap\":\"nowrap\"}} -->\n<div class=\"wp-block-group\"><!-- wp:paragraph {\"align\":\"left\",\"style\":{\"typography\":{\"fontSize\":\"160px\",\"fontStyle\":\"italic\",\"fontWeight\":\"900\",\"lineHeight\":\"0.8\",\"letterSpacing\":\"-4px\",\"textTransform\":\"none\"},\"color\":{\"text\":\"#d8a557\"}},\"fontFamily\":\"source-serif-pro\"} -->\n<p class=\"has-text-align-left has-text-color has-source-serif-pro-font-family\" style=\"color:#d8a557;font-size:160px;font-style:italic;font-weight:900;letter-spacing:-4px;line-height:0.8;text-transform:none\">bud!</p>\n<!-- /wp:paragraph --></div>\n<!-- /wp:group --></div></div>\n<!-- /wp:cover -->",
"syncStatus": "unsynced"
}
You can now import the saved JSON file into WordPress.
- Go to Appearance and click on Editor to open the designer.
- Click on Patterns, then click on Add New Pattern.
- Select Import Pattern from JSON and upload your saved JSON file.
You should see the following message:
- Imported “Title name of the pattern” from JSON
- Options have been saved.
Note: If the uploaded JSON file does not include a category, the pattern will be saved under Uncategorized.
From Backup
Depending on your hosting provider, you should have access to previous backups of your site, allowing you to roll back to an earlier version if needed.
At KloudStack, we provide:
- App Server Backups: Every hour
- Database Backups: Daily
- Storage: 6-day soft delete retention time
Conclusion
At KloudStack, we recommend enabling auto-updates for your WordPress core, themes, and plugins. Auto-updates ensure your site stays secure and up to date with the latest features. And remember, WordPress now offers rollback options for themes and plugins, so you can revert changes if something goes wrong. And as a last resort, you can always roll back from previous backups.




Leave a Reply