When starting development on your WordPress site with our pre-configured stack, it comes with a set of preloaded plugins, including W3 Total Cache. This caching plugin is pre-configured to optimize performance right out of the box. However, depending on your specific needs, especially when using the Elementor page builder plugin, you may need to make a few adjustments to ensure everything works smoothly.
In this post, we’ll guide you through the key configurations you should keep in mind when working with Elementor and W3 Total Cache.
Why Update the W3 Total Cache Configuration?
By default, W3 Total Cache is set to handle general optimization tasks like caching, minification, and CDN integration. However, Elementor generates custom CSS files for its pages and widgets, which are stored in a specific folder structure within your WordPress site. If these files are not properly included in your caching and CDN settings, you might run into issues like missing styles or delays in loading page elements.
Where Elementor Stores Custom CSS Files
When you create a page or edit content using Elementor, it generates several custom CSS files, which are saved in the following directory:
/wp-content/uploads/elementor/css/These files need to be handled correctly by W3 Total Cache to ensure they are served quickly to visitors. There are two options for managing these CSS files in W3 Total Cache: including them in the CDN Custom File List or excluding them in the Rejected Files List to load from local storage.
Adding Elementor’s Custom CSS Files to the CDN Custom File List
At KloudStack, we use an integrated Blob Storage container with W3 Total Cache for serving static files via a Content Delivery Network (CDN). This setup is optimized for high-performance websites, but you’ll need to ensure Elementor’s custom CSS files are included in the CDN.
To do this, follow these steps to add the correct file paths to the Custom File List in W3 Total Cache:
- Go to your WordPress dashboard and navigate to Performance > General Settings.
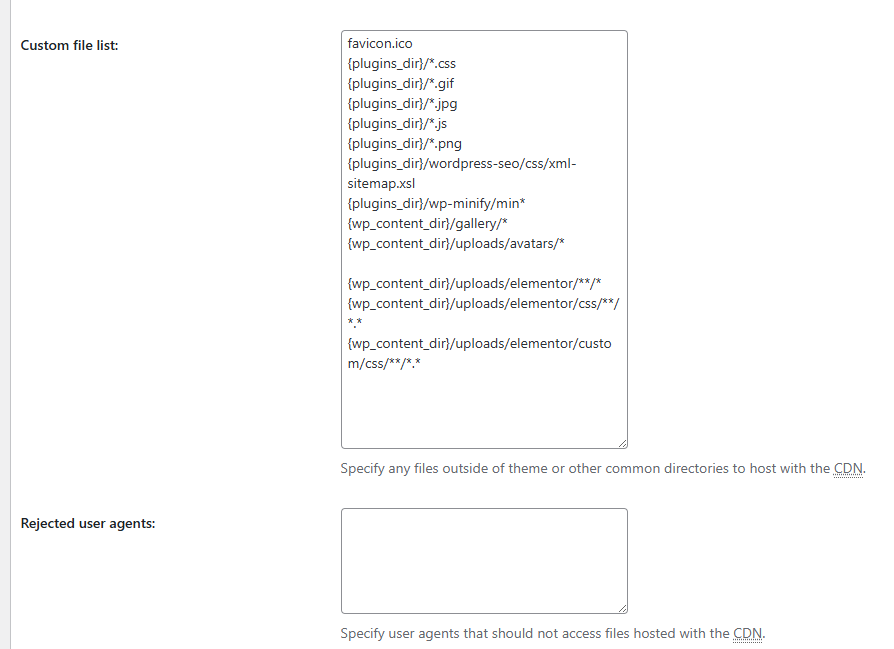
- Scroll down to the CDN section, click on Advanced Settings and locate the Custom File List input field.
Screenshot
- Add the following lines to include Elementor’s custom CSS files:
{wp_content_dir}/uploads/elementor/**/*<br>{wp_content_dir}/uploads/elementor/css/**/*.* <br>{wp_content_dir}/uploads/elementor/custom/css/**/*.*<br>- Click Host Custom Files to upload the files to the Blob Storage container.
This ensures that all Elementor custom CSS files are uploaded to the CDN for fast, efficient delivery to your site visitors.
Loading CSS Files from Local Storage for Development
During development, especially when you’re in the staging phase, it can be beneficial to load Elementor’s custom CSS files from local storage rather than the CDN. This helps speed up the development process by reducing CDN calls and ensuring immediate changes are visible.
To set this up:
- In the W3 Total Cache settings, go to Performance > General Settings.
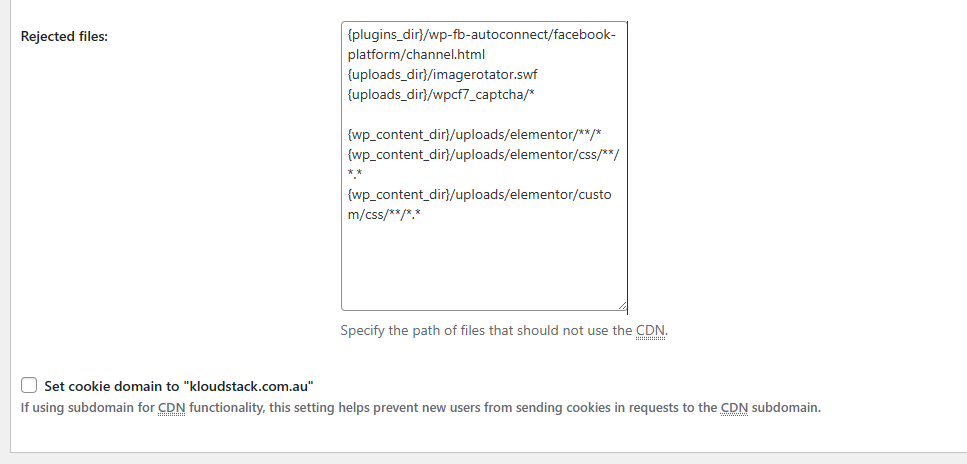
- Scroll down to the CDN section, click on Advanced Settings and find the Rejected Files input field.
Sceenshot
- Add the following lines to reject Elementor’s custom CSS files from being cached or served via CDN:
{wp_content_dir}/uploads/elementor/**/*<br>{wp_content_dir}/uploads/elementor/css/**/*.* <br>{wp_content_dir}/uploads/elementor/custom/css/**/*.*<br>By doing this, Elementor’s CSS files will load directly from the local storage of your web server, ensuring that any updates made during development are reflected instantly without CDN delays.
Best Practices for Development vs. Production
When working in a staging environment:
- It’s generally best to load Elementor CSS files from local storage during development for faster iterations.
- Use the Rejected Files approach during this phase.
When your site is ready for production:
- Be sure to revert the files to be handled by the CDN for optimal performance.
- Add the CSS files to the CDN Custom File List to ensure they are distributed efficiently through your Blob Storage container.
Conclusion
Setting up W3 Total Cache and Elementor properly is crucial for ensuring a smooth development and production experience. While our pre-configured stack takes care of many optimizations, adjusting the handling of Elementor’s custom CSS files can make a big difference, especially as your site grows. Follow these steps to ensure you’re getting the best performance and development workflow for your WordPress site.
If you need further assistance or have any questions, feel free to reach out to our support team.

Leave a Reply